
Основы Java Script
Урок № 1
1.
Основы Java Script
2.
Структура документа
3.
Функция
4.
Символы комментариев
5.
Переменные
6.
Ввод и вывод информации
7.
Дополнительный материал
Задания
Литература
Главное
меню
Основы Java Script
Язык HTML предоставляет авторам Web-страниц большие возможности для отображения текстовой и графической информации. Но создаваемые с помощью языка HTML страницы остаются статистическими - пользователи не могут изменить информацию, расположенную на странице, а так же использовать большинство интерфейсных элементов. Для того чтобы сделать страницу по-настоящему интерактивной, нам нужен еще один язык, выполняемый в контексте браузера, - скриптовый язык.
Скриптовый язык используется для создания интерактивных страниц. Этот язык программирования предоставляет средства для управления браузером. Обычно он не содержит всех возможностей настоящих языков программирования, таких, например, как работа с файлами или управление графикой. Созданные с помощью скриптовых языков программы не могут выполняться самостоятельно - они работают только в контексте браузера, поддерживающего выполнения скриптовых программ. К таким браузерам относятся Microsoft Internet Explorer и Netscape Navigator. Создаваемые на скриптовых языках программы, называемые сценариями или скриптами, включаются в состав Web-страниц и распознаются и обрабатываются браузером отдельно от остального HTML - кода.
Рассмотрим для чего же нужны скриптовые языки.
Наиболее часто скриптовые языки используются для:
· отображения диалоговых панелей и сообщений в статусной строке браузера;
· динамического создания содержимого страницы во время ее загрузки или уже после того, как она полностью загружена;
· изменения содержимого страницы, например, атрибута SRС графического изображения или содержимого других HTML-элементов, и отклика на события;
· проверки вводимой пользователем информации и управления отсылкой содержимого форм;
· навигации по другим страницам;
· управления встроенными в Web-страницу объектами типа Java-апплетов и элементов ActiveX.
Приведем примеры.
1. пример - скрипта, создающего часики в поле form:
2. примеры - скриптов, выводящих даты:
Структура документа
Прежде чем начать разговор о языке Java Script, сделаем ряд замечаний.
В отличии от Java-аплетов и элементов ActiveX, загружаемых отдельно от HTML - документа, в котором они используются, программы, написанные на языке JavaScript, располагаются непосредственно в HTML- документах. Для этого используется специальный тег <SCRIPT> и парный ему </SCRIPT>:
Пример:
<SCRIPT LANGUAGE="JavaScript">
...
программа на JavaScript
...
</SCRIPT>
Внимание: JavaScript пишется только таким образом (слитно, J и S заглавные).
Атрибут LANGUAGE указывает, на каком языке написана данная программа (в нашем случае JavaScript). Для того, чтобы браузеры, не поддерживающие скриптовые программы, могли пропустить их, программы располагаются внутри блока комментариев:
Пример:
<SCRIPT LANGUAGE="JavaScript">
<!-
...
программа на JavaScript
...
//->
</SCRIPT>
Внимание! Ранние версии браузеров требуют указания комментария JavaScript "//" перед закрывающим комментарием языка HTML.
В атрибуте LANGUAGE можно указывать и
номер версии языка Java Script,
использовавшейся для написания программы. Это может быть Java Script (Netscape Navigator 2.0), JavaScript 1.1
(Netscape Navigator 3.0), JavaScript 1.2 (Netscape Navigator 4.0) или JScript (Microsoft Internet
Explorer).
Отметим, что браузеры фирм Microsoft и Netscape поддерживают задание имени скриптового языка в виде ключевого слова LiveScript.
Теперь рассмотрим структуру документа.
Функции, составляющие программу, написанную на языке JavaScript, располагаются в секции <HEAD> HTML- документа. Так как эта секция загружается первой, гарантируется, что такие функции будут загружены раньше, чем пользователь сможет их вызвать с помощью тех или иных средств, располагаемых в секции <BODY>.
Пример HTML-документа:
<HTML>
<HEAD>
<TITLE> Пример программы на языке JavaScript</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!-
...
программа на JavaScript
...
//->
</SCRIPT>
</HEAD>
<BODY>
...
Текст HTML-документа и вызов функций на JavaScript
...
</BODY>
</HTML>
Теги <NOSCRIPT>...</NOSCRIPT>
Cчитается хорошим тоном включать после пары тегов <SCRIPT>...</SCRIPT>, в которой содержится скриптовая программа, группу <NOSCRIPT>...</NOSCRIPT>, где может содержаться текст для тех пользователей, браузер которых не поддерживает JavaScript или в браузере которых отключена поддержка JavaScript.
Внимание: теги <NOSCRIPT>...</NOSCRIPT> пишутся большими буквами.
Шаблон HTML- документа, содержащего все необходимые компоненты для создания скриптовых программ, будет выглядеть следующим образом:
<HTML>
<HEAD>
<TITLE>Пример программы на JavaScript </TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!-
...
программа на Java Script
...
->
</SCRIPT>
<NOSCRIPT>
<!-
Здесь располагается текст для пользователей, браузер которых не поддерживает JavaScript
->
</NOSCRIPT>
</HEAD>
<BODY>
...
Текст HTML- документа и вызов функций на JavaScript
...
</BODY>
</HTML>
Cама секция <NOSCRIPT>...</NOSCRIPT> может так же выглядеть следующим образом:
<NOSCRIPT>
<center>
К сожалению, Ваш браузер не поддерживает JavaScript. Пожалуйста, обновите версию Вашего браузера.
Это можно сделать либо на <a href="http://www.microsoft.com/"> Web-узле фирмы Microsoft </a>, либо - <a href="http://www.netscape.com/"> Web-узле фирмы Netscape</a>
</center>
</NOSCRIPT>

Функция
Рассмотрим основной элемент языка JavaScript - функцию.
Под функцией подразумевается именованный фрагмент кода, который выполняется только в том случае, когда его вызвали.
Пример
function someFunction() {
// код функции}
Функция должна иметь уникальное имя (в данном примере someFunction) и ее код должен быть заключен в фигурные скобки {}. При именовании функции рекомендуется присваивать осмысленные имена, которые должны подчеркивать характер выполняемых ими действий.
Приведем ряд примеров:
1. function showTime(){
// функция выводит время на экран}
2. function do_Calc(){
// функция выполняет вычисления}
3. function askUser(){
// функция запрашивает пользователя}
4. function randColor(){
// функция случайным образом генерирует цвет}
Функция выполняет свои действия только при вызове:
showTime()
или
do_Calc()
или
askUser()
или
randColor()
Указание скобок () обязательно даже при вызове функций, которые не имеют параметров.
Внимание: следует помнить, что JavaScript различаются символы верхнего и нижнего регистров: askUser, AskUser и askuser - это три разные функции.
Функции могут иметь любое число параметров , которые перечисляются в скобках. Параметры отделяются друг от друга запятой и пробелом.
Пример:
do_Calc(10, 20, 30)
Функция, которая имеет параметры, должна уметь принимать их - для этого при описании функции указываются переменные, в которые при вызове помещаются значения передаваемых параметров.
Пример:
function do_Calc(a, b, c){
//
// Здесь производятся действия над параметрами
//
}
Функции могут возвращать определенные значения. Для этого используется ключевое слово return.
Пример:
function randColor(){
//
// функция случайным образом генерирует цвет
//
// Здесь происходит вычисление цвета
return randColor
// возращение значения
}
Символы комментариев
В языке JavaScript существует два типа комментариев.
К первому относятся однострочные комментарии, выделяемые в тексте символами "//"
Пример:
// Это строка - комментарий
или
askUser(); //запросит данные от пользователя
Ко второму типу относятся многострочные комментарии:
Пример:
/*
Это - многострочный комментарий, который полностью игнорируется интерпретатором JavaScript
*/
Комментарий из нескольких строк может быть реализован так же с помощью нескольких одностроковых.
Пример:
//
// Это - многострочный комментарий, который полностью
// игнорируется интерпретатором JavaScript
//
Переменные
Переменной называется величина, значение которой меняется в процессе исполнения алгоритма. Под алгоритмом понимают понятное и точное предписание (указание) исполнителю совершить последовательность действий, направленных на достижение указанной цели или на решение поставленной задачи. Как и в других языках программирования, в JavaScript термин "переменная" означает нечто, значение чего может быть изменено. Переменной может быть число, слово, последовательность символов или любая их комбинация.
Для определения переменной используется ключевое слово var.
Пример:
var x=1 // x присвоено значение 1
var y=2 // x присвоено значение 2
var z=3 // x присвоено значение 3
В данном примере числовой переменной х присвоено значение 1, у - значение 2 и z - значение 3. Поскольку х, у, z являются переменными, их значения могут быть в любой момент изменены;
Пример:
х=y+z //x=5, результат сложения 2 и 3
Числовые переменные могут содержать целочисленные значения и значения с плавающей точкой.
Целочисленные значения - это значения, в которых отсутствует дробная часть. В JavaScript поддерживается три типа целочисленных значений. Если перед значением не указан ноль, то это десятичное значение. Также можно использовать шестнадцатеричные и восьмеричные значения. В Java Script считается, что все числа, имеющие префикс 0х, являются шестнадцатеричными, а числа, начинающиеся с 0 и содержащие только цифры 0..7, - восьмеричные.
Примеры:
1. var x=345; //десятичное значение
2. var x1=22; //десятичное значение
3. var y=0xFF //шестнадцатеричное значение
4. var y1=0x80 //шестнадцатеричное значение
5. var z=040 //восьмиричное значение
6. var z1=013 //восьмиричное значение
Помимо целочисленных значений, в JavaScript можно использовать и значения с плавающей точкой. У таких значений имеется дробная часть, отделенная от целой символом десятичной точки. При указании символа "-" можно задавать отрицательные значения с плавающей точкой. Для задания больших чисел можно использовать инженерную нотацию с использованием символа Е и указанием мантиссы и порядка.
Примеры:
1. var
a=1E6 //1.000.000
2. var
b=25E-2 //0.25
3. var
c=1E-6 //0.000001
4. var
d=3.14E5 //314.000
В JavaScript существуют и строковые переменные. Они могут содержать набор символов или символы и цифры. Строковые переменные задаются с помощью кавычек.
Примеры:
1. var str1="Строковая переменная"
2. var str2="Еще одна строковая переменная"
Для задания ряда специальных символов используются комбинации, называемые escape - последовательностями. Такие комбинации содержат символ "\" и дополнительный символ. Так, для задания кавычек внутри строковых переменных следует использовать комбинацию "\' "
Пример:
var str3="That\'s Ok"
С помощью этого же символа "\" в строковую переменную можно включать управляющие символы.
Примеры:
1. \r - возврат коретки
2. \n - переход на новую строку
3. \t - табуляция
Например, строковая переменная
var str4="Первая строка. \n Вторая строка."
будет отображаться в виде двух строк.

ВВОД И ВЫВОД ИНФОРМАЦИИ
Вывод информации
Язык JavaScript предоставляет два способа вывода информации.
1 способ: метод alert
С помощью него можно отображать на экране клиентского браузера небольшие по размеру сообщения - эти сообщения появляются в диалоговой панели, содержащей кнопку Ok. Нажатие этой кнопки приводит к закрытию диалоговой панели. Мы будем называть такую диалоговую панель панелью сообщений.
Приведем пример простого сообщения:
<script language="JavaScript">
alert('Пример вывода сообщения в панели сообщений')
</script>
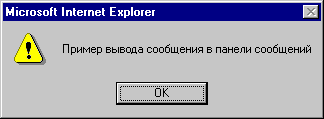
На экране это выглядит следующим образом:

2 способ: метод write
Данный метод представляется объектом document. Более подробно с объектом document мы познакомимся при изучении объектной модели браузера. Пока же мы будем считать, что вызов метода document.write с указанием определенных параметров приводится к отображению текста в окне браузера.
В качестве параметра при вызове метода document.write мы указываем строку, которую хотели бы увидеть на экране.
Приведем пример простого сообщения:
<script language="JavaScript">
document.write('Пример вывода сообщения в окно браузера')
</script>
На экране это выглядит следующим образом:

Выводимая строка может содержать и тэги языка HTML. В этом случае браузер выведет данную строку точно так же, как если бы она была размещена непосредственно в HTML - документе.
Приведем пример:
<script language="JavaScript">
document.write('<H1><B><I>Пример вывода сообщения в окно браузера</I></B></H1>')
</script>
На экране это выглядит следующим образом:

Если выводимая строка имеет большую длину, мы можем разделить ее на несколько подстрок, объединив их символом "+":
<script language="JavaScript">
document.write('<H1><B><I>Пример вывода ' + ' сообщения в окно браузера</I></B></H1>')
</script>
Вывод информации с помощью метода document.write завершается после последнего символа строки. Последующий вывод данного метода начинает отображение со следующей позиции - символ "возврата каретки / перевод строки" не выводится.
Например:
<script language="JavaScript">
document.write('Строка 1')
document.write('Строка 2')
</script>
На экране это выглядит следующим образом:

В этом случае можно использовать либо тег <P>, либо тег <BR>, который включает в состав выводимой строки:
Например:
<script language="JavaScript">
document.write('Строка
1<BR>')
document.write('Строка
2<BR>')
</script>
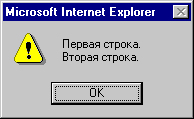
На экране это выглядит следующим образом:

В заключение рассмотрения основных способов вывода информации отметим, что для сохранения содержимого страницы вызов метода document.write должен располагаться между основными тегами, описывающими содержимое страницы в секции <BODY>.
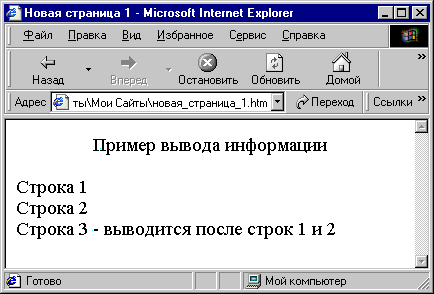
Приведем пример:
<BODY>
<CENTER>Пример вывода информации</CENTER><BR>
<script
language="JavaScript">
document.write('Строка
1<BR>')
document.write('Строка
2<BR>')
</script>
Строка 3 - выводится после строк 1 и 2
</BODY>
На экране это выглядит следующим образом:

ВВОД И ВЫВОД ИНФОРМАЦИИ
Ввод информации
Для ввода информации можно воспользоваться двумя стандартными методами - confirm и prompt Как и метод alert, рассмотренный выше, эти методы обеспечиваются объектом window, входящим, как и упоминавшийся здесь объект document, в состав объектной модели браузера. Но в отличае от методов объекта document при вызове методов alert, confirm и prompt не требуется указания имени самого объекта, window.
1 способ: метод confirm
Метод confirm отображает диалоговую панель, содержащую сообщение и две кнопки - Ok и Cancel. Нажатие кнопки Ok возвращает значение true, Cancel - false. Данный метод может использоваться для получения подтверждений от пользователей либо другой информации, которая может быть представлена булевым значением true/false.
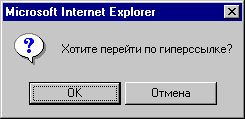
Приведем пример:
<script language="JavaScript">
if (confirm('Хотите перейти по гиперссылке?'))
document.write('Переход по гиперссылке')
else
document.write('Отмена перехода по гиперссылке')
</script>
На экране это выглядит следующим образом:

При нажатии кнопки Ok - метод confirm возвращает значение true - выводится сообщение:

При нажатии кнопки Cancel - метод confirm возвращает значение false - выводится сообщение:

2 способ: метод prompt
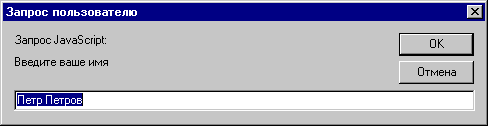
Данный метод выводит диалоговую панель, содержащую текст, строку для ввода текста и кнопки Ok и Cancel. При нажатии кнопки Ok метод prompt возвращает содержимое строки ввода, при нажатии кнопки Cancel - значение null. Метод prompt имеет два параметра. Первый задает текст, поясняющий тип информации, которую необходимо ввести, второй - значение по умолчанию. Второй параметр может быть и пустой строкой - " ".
Приведем пример:
<script language="JavaScript">
var s
s=prompt('Введите ваше имя', 'Петя Петров')
document.write(s)
</script>

Здесь пользователь получает предложение ввести свое имя - 'Введите ваше имя', значением по умолчанию является 'Петр Петров'. Введенное значение сохраняется в переменной s и отображается на экране браузера.
По умолчанию в окне браузера отобразится:

Если введем, например, Светлана Соколова то в окне браузера отобразится:

Дополнительный материал
История создания
Язык Java зародился как часть проекта создания передового программного обеспечения (ПО) для различных бытовых приборов. Реализация проекта была начата на языке С++, но вскоре возник ряд проблем, наилучшим средством борьбы с которыми было изменение самого инструмента - языка программирования. Стало очевидным, что необходим платформо-независимый язык программирования, позволяющий создавать программы, которые не приходилось бы компилировать отдельно для каждой архитектуры и можно было бы использовать на различных процессорах под различными операционными системами.
Рождению языка Java предшествовала довольно интересная история. В 1990 году разработчик ПО компании Sun Microsystems Патрик Нотон (Patrick Naughton) понял, что ему надоело поддерживать сотни различных интерфейсов программ, используемых в компании, и сообщил исполнительному директору Sun Microsystems и своему другу Скотту МакНили (Scott McNealy) о своем намерении перейти работать в компанию NeXT. МакНили, в свою очередь, попросил Нотона составить список причин своего недовольства и выдвинуть такое решение проблем, как если бы он был Богом и мог исполнить все, что угодно.
Нотон, хотя и не рассчитывал на то, что кто-то обратит внимание на его письмо, все же изложил свои претензии, беспощадно раскритиковав недостатки Sun Microsystems, в частности, разрабатываемую в тот момент архитектуру ПО NeWS. К удивлению Нотона, его письмо возымело успех: оно было разослано всем ведущим инженерам Sun Microsystems, которые не замедлили откликнуться и высказать горячую поддержку своему коллеге и одобрение его взглядов на ситуацию в Sun Microsystems. Обращение вызвало одобрение и у высшего руководства компании, а именно, у Билла Джоя (Bill Joy), основателя Sun Microsystems, и Джеймса Гослинга (James Gosling), начальника Нотона.
В тот день, когда Нотон должен был уйти из компании, было принято решение о создании команды ведущих разработчиков с тем, чтобы они делали что угодно, но создали нечто необыкновенное. Команда из шести человек приступила к разработке нового объектно-ориентированного языка программирования, который был назван Oak (дуб), в честь дерева, росшего под окном Гослинга.
Вскоре компания Sun Microsystems преобразовала команду Green в компанию First Person. Новая компания обладала интереснейшей концепцией, но не могла найти ей подходящего применения. После ряда неудач неожиданно ситуация для компании резко изменилась: был анонсирован броузер Mosaic - так родился World Wide Web, с которого началось бурное развитие Internet. Нотон предложил использовать Oak в создании Internet-приложений. Так Oak стал самостоятельным продуктом, вскоре был написан Oak-компилятор и Oak-браузер "WebRunner". В 1995 году компания Sun Microsystems приняла решение объявить о новом продукте, переименовав его в Java (единственное разумное объяснение названию - любовь программистов к кофе). Когда Java оказалась в руках Internet, стало необходимым запускать Java-аплеты - небольшие программы, загружаемые через Internet. WebRunner был переименован в HotJava и компания Netscape встала на поддержку Java-продуктов
Апплеты Java
Каждый апплет — это небольшая программа, динамически загружаемая по сети — точно так же, как картинка, звуковой файл или элемент мультипликации. Главная особенность апплетов заключается в том, что они являются настоящими программами, а не очередным форматом файлов для хранения мультфильмов или какой-либо другой информации. Апплет не просто проигрывает один и тот же сценарий, а реагирует на действия пользователя и может динамически менять свое поведение.
Именно броские Web-страницы с анимацией привлекли большинство ранних приверженцев языка Java. Поскольку пользователи не сразу смогли полностью освоить наиболее революционные аспекты Java, этот язык часто сравнивался с другими технологиями для загрузки динамических изображений и простого взаимодействия с Web-клиентами. Компании, традиционно занимающиеся разработкой мультимедиа-технологий, например, Adobe или MacroMedia, утверждали, что их продукты предоставляют те же возможности, что и Java. По мнению Kaleida, Taligent и NeXT, их собственные объектно-ориентированные среды разработки были не менее революционны. Microsoft заявлял о победе технологии десятилетней давности. На самом деле ничто не может сравниться с тем, что вы откроете для себя, ощутив мощь программирования на языке Java.
Возможность задания любых уровней взаимодействия с пользователем существует лишь в том случае, когда используемая для разработки платформа предоставляет полнофункциональную среду программирования.
Пройти
тест по материалу статьи
http://www.chebgym5.ru/java/java_1/java_11.htm
ЗАДАНИЯ.
1. Составьте программу на языке JavaScript при выполнении которой на экране будет отображено:

2. Составьте программу на языке JavaScript при выполнении которой на экране будет отображено:

Данная информация вводится по следующим запросам:
· Введите Вашу фамилию
· Введите Ваше имя
· Введите Ваше отчество
· Введите номер класса
· Введите номер школы
· Введите адрес Вашей школы
3. Составьте программу на языке JavaScript при выполнении которой на экране будет отображено:

Напоминаем режим работы курса:
Организация работы сетевого курса:
![]() Понедельник - получение от организаторов
курса учебного материала по адресу: www.omsk.edu.ru
в разделе :"В помощь учителю" в подразделе:
"Дистанционное образование" (если возникнут проблемы сообщайте пожалуйста нам);
Понедельник - получение от организаторов
курса учебного материала по адресу: www.omsk.edu.ru
в разделе :"В помощь учителю" в подразделе:
"Дистанционное образование" (если возникнут проблемы сообщайте пожалуйста нам);
![]() Вторник - пятница - ознакомление с учебным материалом,
выполнение и отсылка выполненных заданий по электронной почте;
Вторник - пятница - ознакомление с учебным материалом,
выполнение и отсылка выполненных заданий по электронной почте;
![]() Среда - четверг - консультации по электронной почте с
организаторами сетевого курса в рамках тематики учебного материала;
Среда - четверг - консультации по электронной почте с
организаторами сетевого курса в рамках тематики учебного материала;
![]() Суббота - проверка присланных работ и отсылка
результатов проверки по электронной почте участникам сетевого курса (присланные
работы оцениваются по 9 бальной системе).
Суббота - проверка присланных работ и отсылка
результатов проверки по электронной почте участникам сетевого курса (присланные
работы оцениваются по 9 бальной системе).
Литература
1. Федоров А. Г. JavaScript для всех. - М.: Компьютер Пресс, 1998. - 384 с.
2. Николенко Д. В. Практические занятия по JavaScript (для начинающих) - Санкт-Петербург: Наука и техника, 2000. - 128 с.
3. Монкур, Майкл Освой самостоятельно JavaScript 1. 3 за 24 часа.: Пер. с англ.: Уч. пос. - М.: Издательский дом "Вильямс", 2000. - 304 с.: ил. - Парал. тит. анг.
Материал для данной статьи взят с сайта http://www.chebgym5.ru/java/java_1/index.htm